Hello React 👋,
When building web applications as a front-end developer, we may need a backend feature for our apps and instead of going through the process of learning backend framework or language, we can pick up firebase which gives us a database and a backend for applications that needs to be built fast.
Firebase is a Backend-as-a-service. A Baas is a model that serves as a middleware that provides developers with a way to bridge their web and mobile applications with a cloud service using APIs and SDKs. It allows developers to solely focus on the front end of their application while leveraging backend services.
Firebase was founded in 2011 and acquired by google in 2014 and is built on Google's infrastructure. Firebase is a NoSQL database program, which stores data in JSON-like documents. Firebase offers varieties of services like, Realtime database, Storage, Authentication, Hosting, etc.
In this article, we are going to see how to integrate Firebase in our react application. Before we begin, I assume that you are already familiar with basic react concepts, if not you can go through the react docs .
Getting started
To get started, you will need to create a free firebase account.
When that is done, go to the firebase console and click + add project

Put in your app name and continue

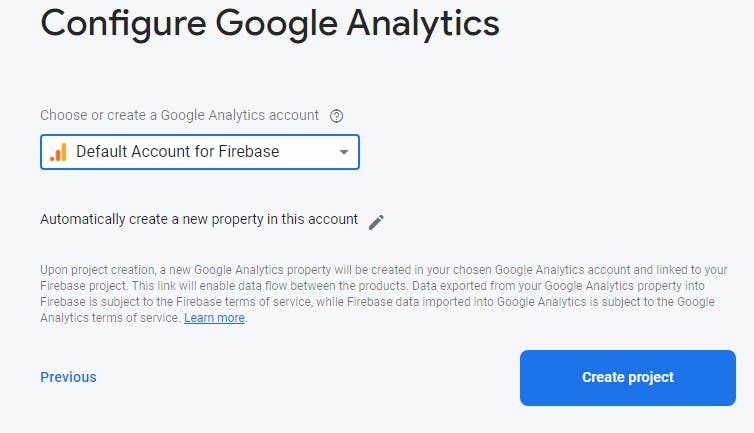
In the next step, you will have to select if you will need google analytics in your app

Lastly, select the account you want the google analytics to be based in, for this article, we will select the default account, then continue.

Create Project then allow your project to be setup, after that is done, it will take you to the console.
Now that we have set up our firebase account, we have to set up our development environment.
npx create-react-app firebase-app
When that is installed, we have to install firebase too
npm install firebase
When that is installed, navigate to your src directory and create a new file called Config.js, It is in this file that we will initialize our firebase application.
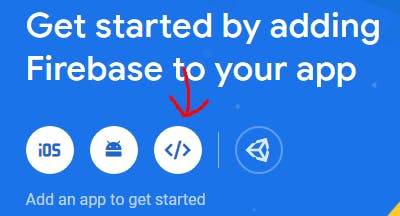
Go back to the firebase console and click on the web icon there;

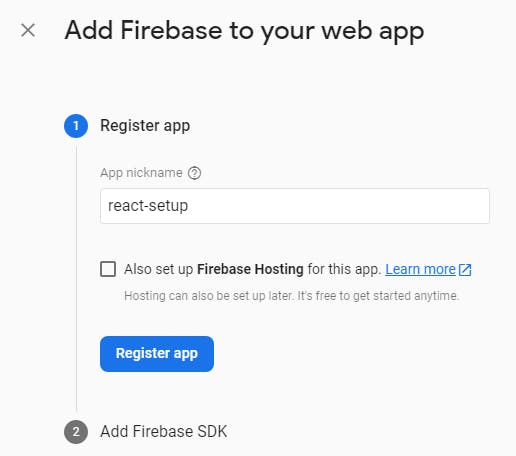
Then register your app

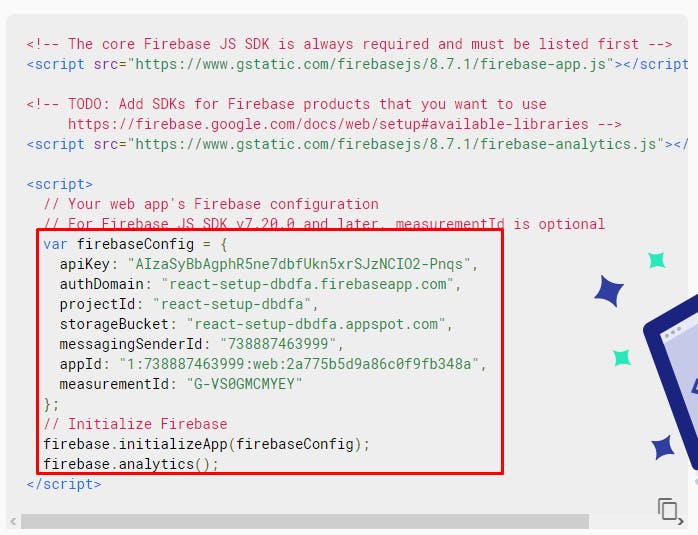
Firebase SDK will be provided and we only need to copy the configuration object and not the entire snippet because we already installed firebase in our app.

Initializing Firebase
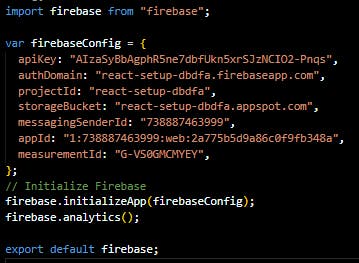
In the newly created Config.js file we have to import firebase, paste our config, initialize our app and export firebase as default.

Now to use firebase in our application, we simply have to export it and use it.
In this article, we have seen how to initialize firebase in our react app, Next in this series, we are going to learn how to authenticate users in our app using firebase.